オブジェクトマーカーの実装
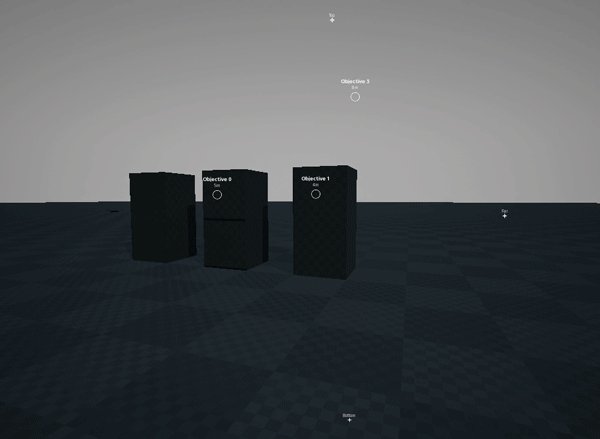
正式名称謎だけど、こういうやつ
とりあえず基本的な機能は
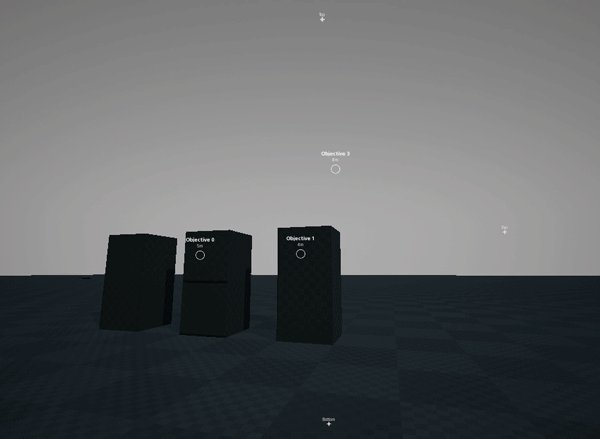
- 画面内に収まっているマーカーは、3DWidgetを描画
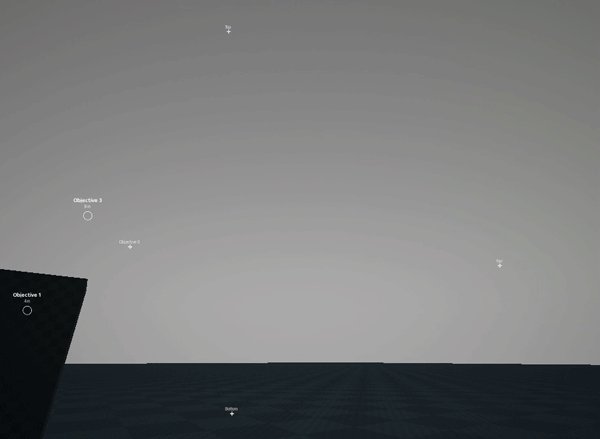
- 画面外のものは、画面端に方向を示すWidgetを描画
メインのマーカーWidget作る
画面外の判定
次に、画面端の処理を作るにあたって、そのマーカーが画面内にあるのかどうかを判定する必要が出てくる
PlayerControllerに、ConvertWorldLocationToScreenLocationというノードがあり、ワールド座標を渡すとスクリーン座標を返してくれる
この時に帰ってきた座標が、ビューポートよりも大きいならば画面外という判定ができる
ただ、現在のビューポート(ウインドウサイズ)を取得する関数、BPには用意されておらず、C++で関数を用意する必要がある
UFUNCTION(BlueprintCallable, BlueprintPure, Category = "Screen") static FVector2D GetGameViewportSize() { FVector2D Result = FVector2D(1, 1); if (GEngine && GEngine->GameViewport) { GEngine->GameViewport->GetViewportSize(Result); } return Result; }
ファンクションライブラリにこんな関数を用意してノードを組んでいく
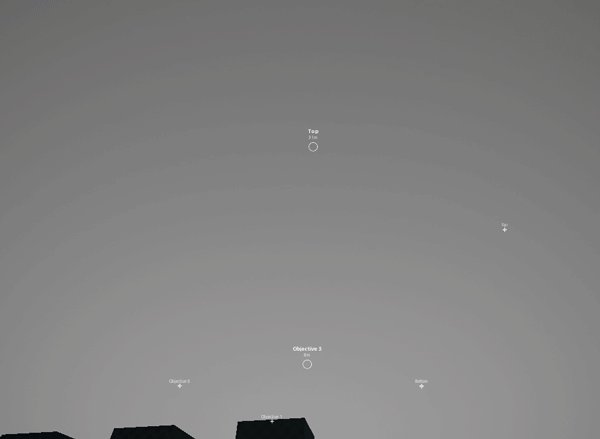
画面端の処理
重要なマーカーは、画面が外れてもその方向がわかるようになっていたりする
実装に入る前に、いろいろなパターンを考えてルールを決める必要がある
例えば、プレイヤーの後ろに高層ビルがあって、その屋上にマーカーがある場合、マーカー方向は画面上に置くのか、下に置くのか
分岐は
- マーカーがカメラの後ろ側にある時は、メインマーカーは非表示で画面端マーカーは下側に存在
- マーカーがカメラ正面にあり、マーカー座標がビューポート外ならメインマーカーは非表示で画面端マーカーが存在
- 上記以外のものはビューポート内にメインマーカーを描画
カメラの後ろ、正面を条件にしている理由は、ConvertWorldLocationToScreenLocationノードは指定座標がカメラの後ろ側だとスクリーン座標が帰ってこないので、後ろ側にある時は専用の処理を作らないといけないため
1に関しては、ConvertWorldLocationToScreenLocationで正常にスクリーン座標が取得できるよう、オブジェクトマーカーの座標を修正(とりあえずスクリーン平面に対してMirror位置に移動させている)している
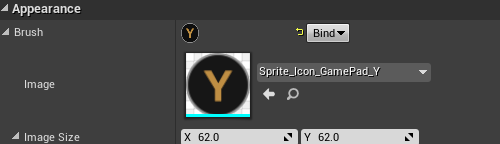
UE4.13、WidgetでSpriteが使えるようになった
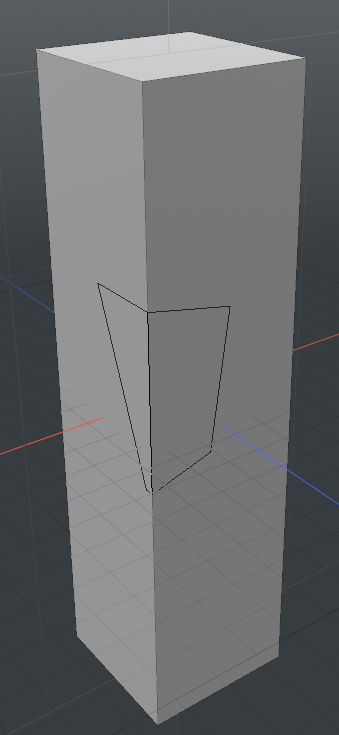
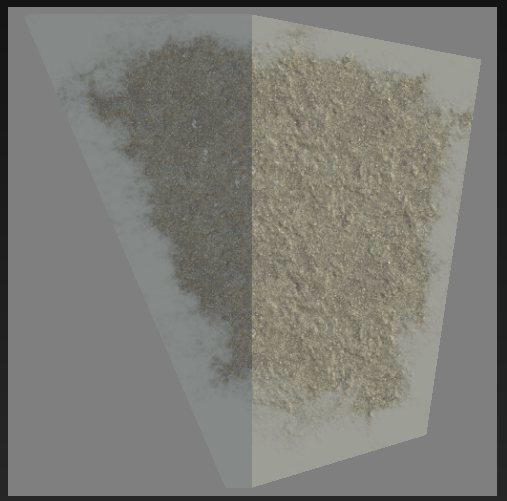
UE4.13で追加されたメッシュデカールについて
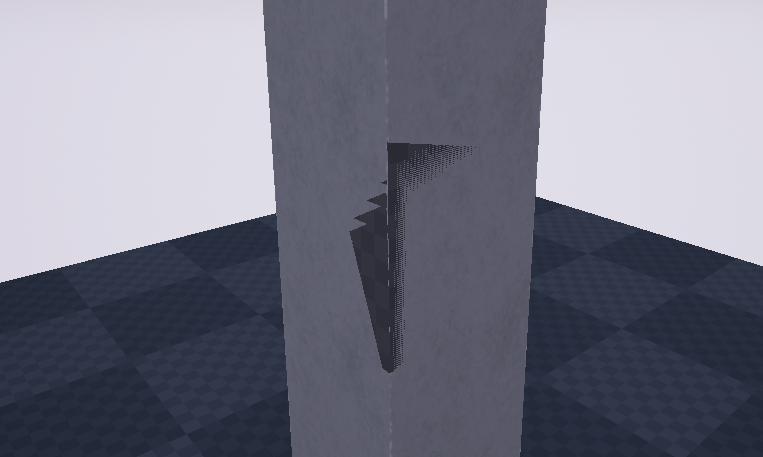
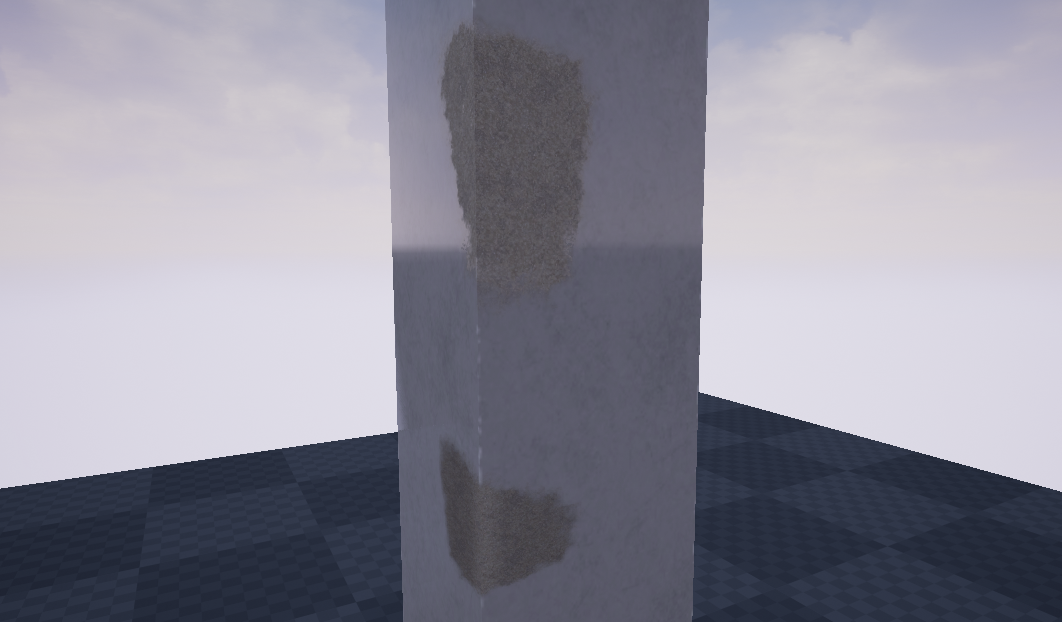
デカール、これまでは平面投影するDeferredDecalしかなかったけれど、4.13でメッシュ形状でDecalを描写できる機能がついた
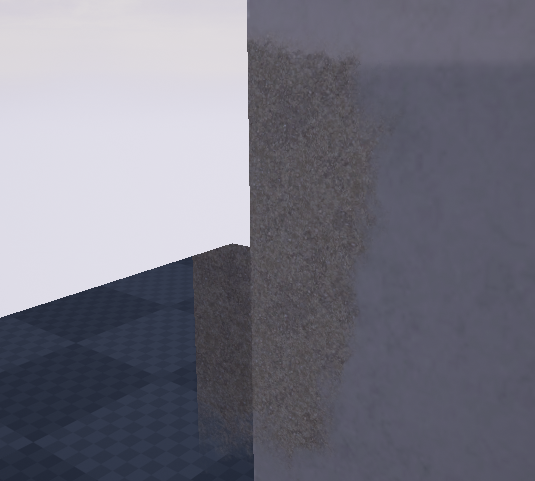
平面投影だと、柱の角とかをきれいに出すのは難しかったのだけれど、これを使うときれいな見た目になる
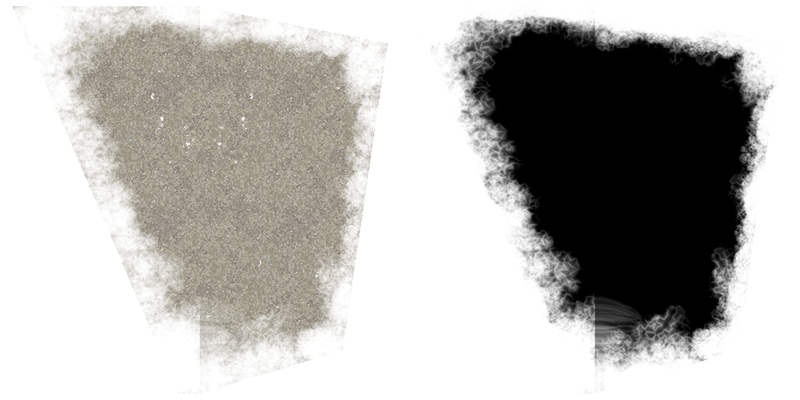
マテリアル作成
UEでMeshDecal用のマテリアルを作成する、といっても通常のDeferredDecal用マテリアルと全く同じものを作成すればよく、MeshDecalの真髄はDecalDomainのマテリアルをStaticMeshに適用できるようになったという物っぽい
ちなみに、DBufferは有効にしてある
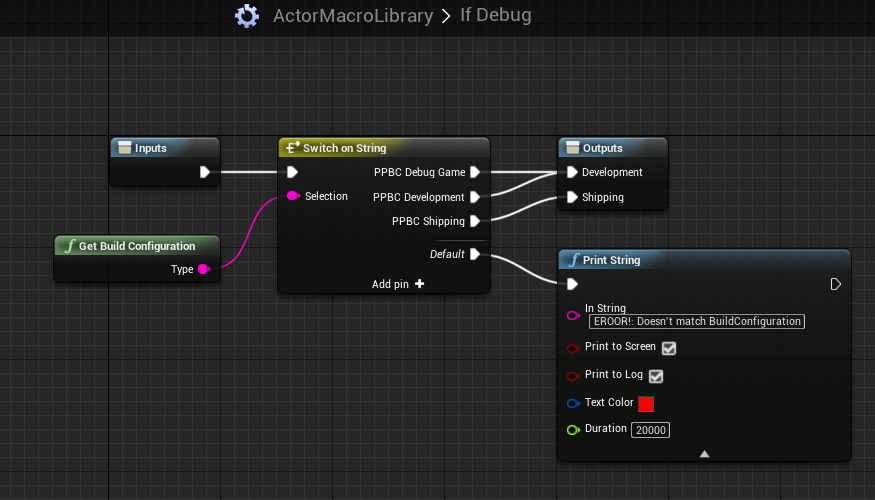
UE4、#IF DEBUGもどきマクロの作り方
色々やっているとShippingバージョンではやってほしくないノードとかが出てくる、C++の#IF DEBUGはDEBUGバージョンだけ指定コードをコンパイルしてくれる機能で、これと似たようなマクロがあったら便利
今回できるものは本家と違ってBPから除外するわけではないので、実際に処理が軽くなるみたいなのは薄いけど、見た目がわかりやすくなって良い
Configのビルド設定取得する
ビルド設定はDefaultGame.iniに書かれていて、C++でこれを取得する関数を用意すると今のビルド設定が見れる
DefaultGame.iniの
[/Script/UnrealEd.ProjectPackagingSettings] BuildConfiguration=PPBC_Development
これがビルド設定の部分、エディタのビルド設定は "Debug", "Development", "Shipping" があり、これに対応するのは
"PPBC_DebugGame", "PPBC_Development", "PPBC_Shipping" となる(確認したのはwindowsなのでOSXとかなら変わるかも)
この設定を見る関数をFunctionLibrary辺りに作る
.h UFUNCTION(BlueprintCallable, BlueprintPure, Category = "Configuration") static void GetBuildConfiguration(FString& Type); .cpp void UBlueprintFunctionLibraryCpp1::GetBuildConfiguration(FString& Type) { GConfig->GetString( TEXT("/Script/UnrealEd.ProjectPackagingSettings"), TEXT("BuildConfiguration"), Type, GGameIni ); }
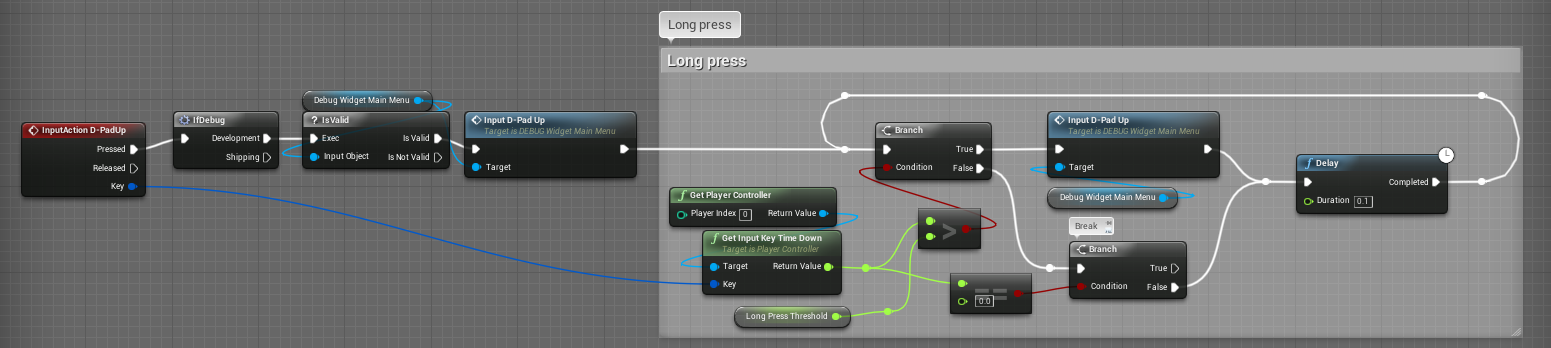
UE4、Inputの長押し処理の実装
十字キーでインベントリのリストを送るみたいな処理、長押しのときはループでやってほしい
これを作るためには、Inputの長押し判定を作る必要がある
PlayerControllerのGetInputKeyTimeDown()関数にKey構造体を渡すとそのボタンが何秒押されているかを返してくれる、リリースのたびに0に戻る
LongPressThresholdで指定した秒数以上長押ししているとループ内の関数が実行される、右端のDelayがループ間隔になる
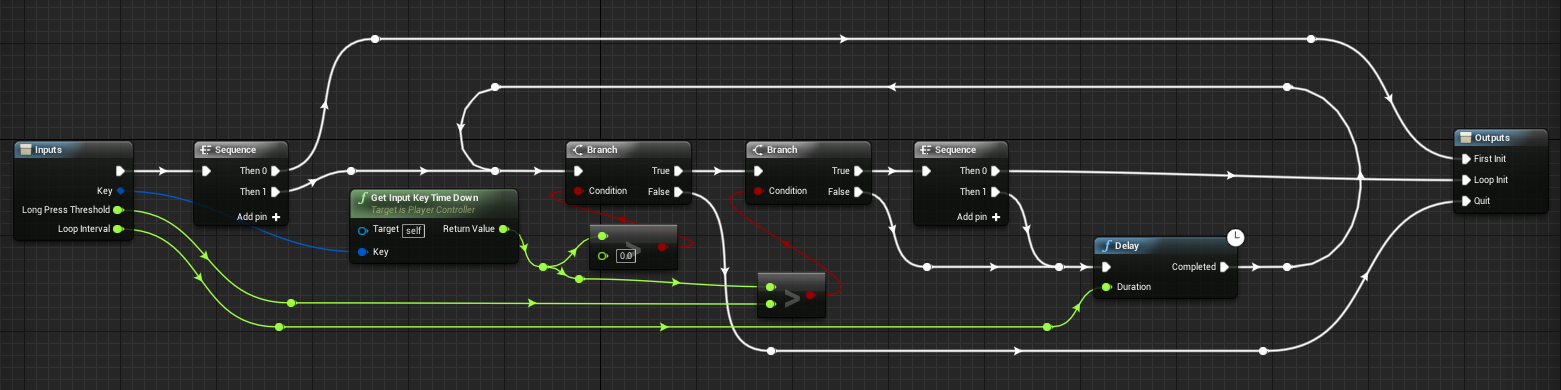
マクロにするとこんな感じ
UE4、KillZVolumeの挙動について
KillZVolumeは、触れたアクタの持つFellOutOfWorld()という関数を実行するように言う(これだけの実装)
FellOutOfWorld()はAActorに実装があり
- Physicsを切る
- ActorHiddenInGameをtrueに
- ActorEnableCollisionをfalseに
- Destroy()実行
という処理を行う
FellOutOfWorld()はBPでオーバーライドできるようにはなっておらず、C++側でオーバーライドする必要がある
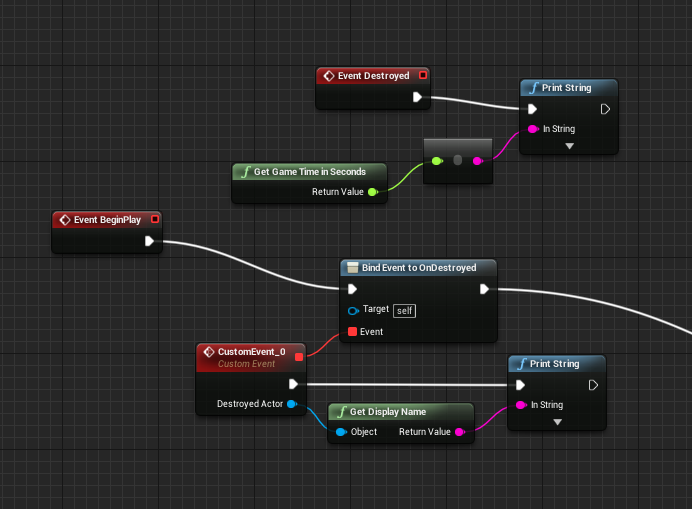
UE4、BPでのデストラクタ処理の作り方
アクタ(AActor継承クラス)がDestroyされたときの流れ
- Destroy()呼ばれる
- Destroy()の中でDestroyed()呼ばれる
- Destroyed()の中でReceiveDestroyed()呼ばれる
- Destroyed()の中でOnDestroyed()呼ばれる
BPではReceiveDestroyedとOnDestroyedを使用する、これらの関数はC++側には実装はない
ReceiveDestroyed
BlueprintImplementableEventとして定義されているので、BPでオーバーライドして使用する
DisplayName = “Destroyed”となっているので、BPでは"Event Destroyed"ノードとして現れる(C++のDestroyed()とは別)
参考
Unreal Engine | ゲームプレイ要素をブループリントに公開する
OnDestroyed
イベントディスパッチャー(DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam)として定義されていて、BPではバインドして使用する
ReceiveDestroyedとの違いは、DestroyedされたActorがポインタとして返ってくるのでどうこうしたいならこちらを使用する
参考
Unreal Engine | マルチキャスト デリゲート
実行順序は、ReceiveDestroyedのほうが一行だけ先に呼ばれる