Showdownの窓ガラステクスチャを読む
BumpOffset
マテリアルのノードって読み方がわからないけど、終端から見ていくとわかりやすいのかな
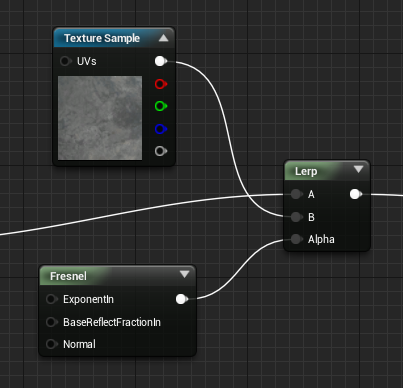
まずDiffuse

フレネルをAlphaに窓ガラスの汚れっぽいテクスチャ、今更だけどフレネルって内積なんすね
Parameter 表現式 | Unreal Engine
その次にあるのがこのノード、インスタンスでTrue,Falseを設定してコンパイル時にマテリアル再生成みたいなやつらしい、インスタンスでTrue,Falseを設定するたびにマテリアルを生成しているので、Trueにしたマテリアルインスタンスのインスタンスを作成しないとパフォーマンスが下がるみたい
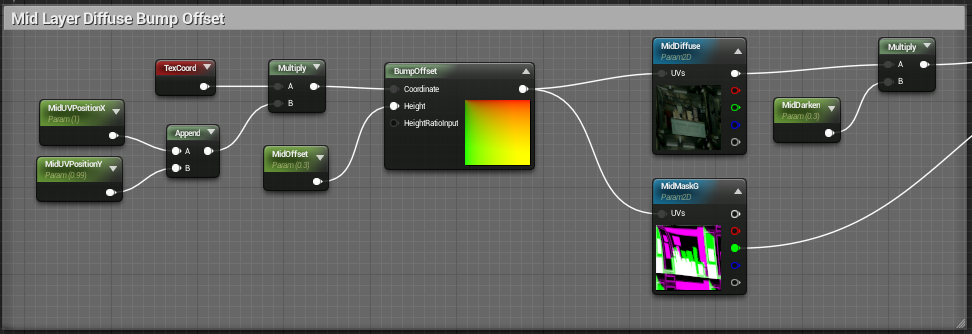
まず、BumpOffsetはHeightMapから視差だすみたいなやつ(?)で、このマテリアルではHeightMapはつかわないで定数が刺さってて、結果の方をマスクして数種類わけてる
RGB→それぞれ3階層分のマスクが使える感じ、ただテクスチャいっぱい使えば無限階層までいけそう
でここで入ってるのは、一番手前のマスク、カーテンとか窓ガラスにあるステッカーとか
中景, BumpOffset登場 Heightは定数の0.3、1になるほど奥になる
UVがちょっとズラせるようになってるみたいだけどよくわからない、インスタンス側でアーティストが調節する演出用っぽい?
でMidのDiffuseのUVに指してるんだけど、よく見たら遠中前景でDiffuseが3種類ある!
3つ用意するならわざわざマスクなんてかけないで最初からその部分だけの画像用意したらいいんじゃないってなってるんだけど、まだよく理由はわからないです
遠景のDiffusehaHeightに0.5以外はだいたい同じ、この3つをLerpで合成してある
基本はこれだけで、後は遠景にある蛍光灯?のemissive、Heightはなぜか0
これを合成するときに、前景でマスクをしてる これだけ
いまいちわかったようなわからないようななので、渋々公式にある英語のドキュメントにも目を通す
Material Editor - How To use Bump Offset | Unreal Engine
こっちではDiffuseのAlphaをマスクにしている、BumpOffsetの使用が1回
層間出すのは1回だけだと足りないのかな、そこら辺を次は確認してみる