BLUIを入れる
UI設計、JavascriptとCSSでやりたい、ありがたいことにオープンソースのプラグインがある
Releases · AaronShea/BLUI · GitHub
VS2015版をここから
Simple Setup (Windows 64 Bit) · AaronShea/BLUI Wiki · GitHub
設定はここから
デモプロジェクトが配布されているけれど(BLUIDemo.zip - Google ドライブ)起動出来なかった
ローカルでhtmlを作成して、そのパスを渡してやればUE4内に描写される

プロジェクトファイルがある場所にHTMLというフォルダを作った場合"blui://HTML/index.html"がそれ
<div class="container"> <a href="#" onclick="blu_event('click_me','hello there!')"><img src="img/logo17_1.png"></a> </div>
画像を表示してクリックするとイベントを発火する
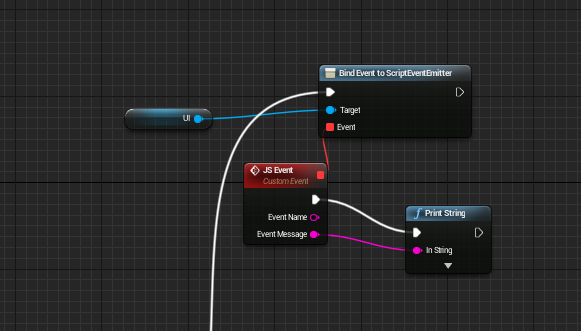
blu_event関数は

こうやってバインドするとUEで取れる、第一引数がイベントの名前で2つめが値
実際に使うときはイベントネームで場合分けっぽい
UE側からJSの関数実行とかも出来るようで、すごい
Documentation BluEye Nodes · AaronShea/BLUI Wiki · GitHub
