Widgetの自作パネルについて
Widgetのデザイナーでは初めから用意されてるパーツの他に、自分で作ったものも置ける
一番下のタブのUserCreatedがそれで、というかこれはWidgetである
自分でWidgetを作ると勝手にここから参照できるようになっていて、複雑な構造のWidgetを個別に定義しておけばインスタンスみたいな使い方ができる
hud上に表示されるミニウインドウをこれで作ってみる
実際にゲーム中に描写するWidgetと、ミニウインドウを定義するWidgetを2つ用意する
この時点で、WidgetDesignerのPaletteタブに、自分以外のWidgetが表示されている
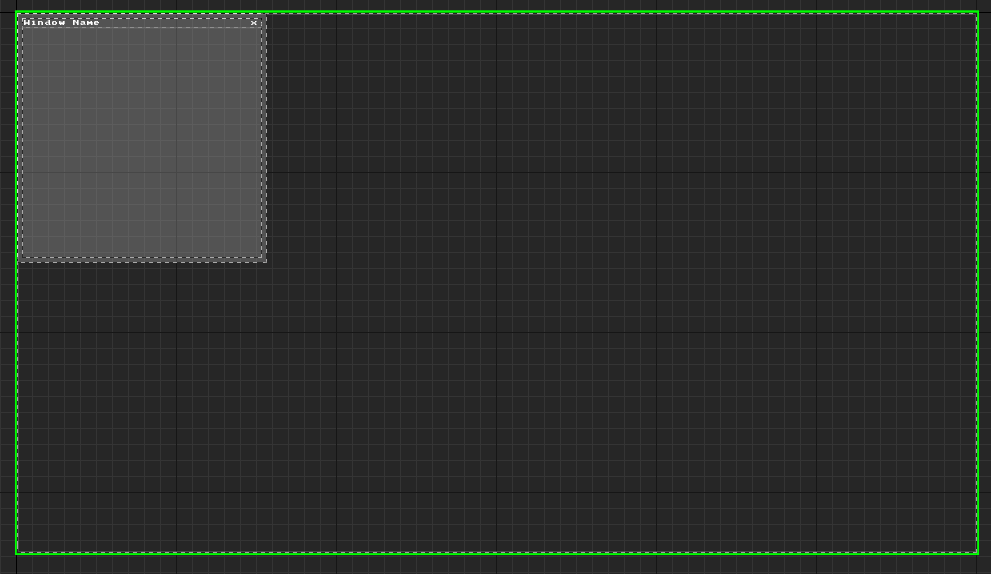
ミニウインドウWidgetはこんな感じで普通にWidgetを作る

この画像みたいに固定サイズで作るよりは、アンカーを全体にして、全体配置にしておけば、呼び出し側のサイズ変更だけで調節ができるようになる

その場合は、グラフ右上のパネルから、カスタムサイズを設定するとデザインがしやすくなる
ミニウインドウに例えばボタンがある場合、この発火イベントを呼び出し側でとりたいみたいなとき、そのままではイベントを見ることが出来ない
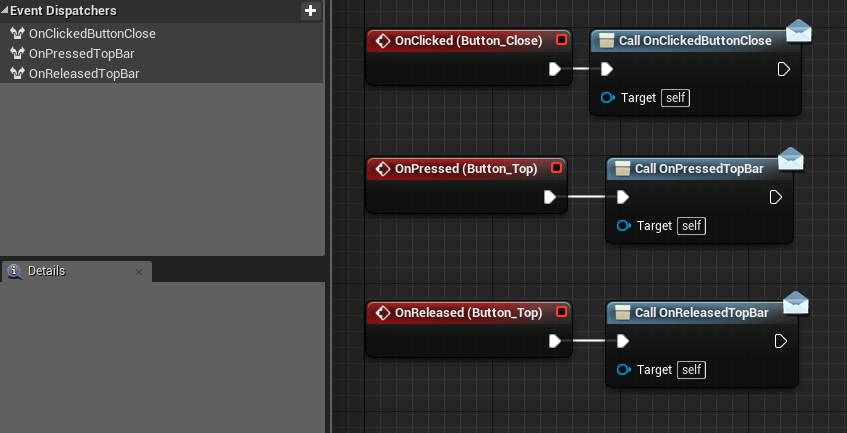
これは、ミニウインドウのGraphでEventDispoatcherを作成して、それを見たいイベントでcallするようにすると良くなる
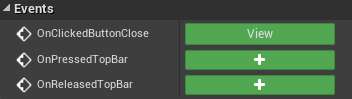
こうすると、呼び出し側で変数のDetailsを確認するとEvent一覧に今作成したものが確認できるようになる