WwiseをUE4で使う 目次
Wwise on UE4記事、インストールまでとかは見かけるけれど、公式ドキュメント含めUE4で扱うにあたってのチュートリアル的なものが見つからなかったので、ほぼ自分用のメモとしてまとめておく
仕様が変わっている可能性があるので、作成時のバージョンやらはいちおう確認しておいてください
| 作成日 | 2017/03/24 |
| OS | Windows10 |
| UE4 | 4.15.0 |
| Wwise | 2016.2.2.6022 |
ちなみに、UE4.16以降でオーディオ周辺強化するとの発表がGDC2017であったので、将来的にUE4でWwiseは特別必要じゃなくなる可能性があります、R.I.P Simplygon
付録
- Wwiseの思想
- 用語集
オブジェクトマーカーの実装
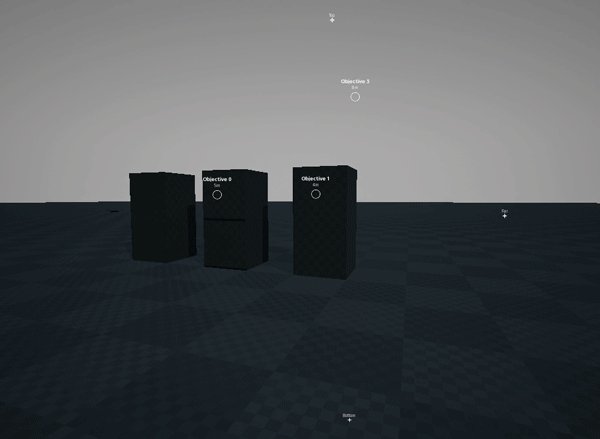
正式名称謎だけど、こういうやつ
とりあえず基本的な機能は
- 画面内に収まっているマーカーは、3DWidgetを描画
- 画面外のものは、画面端に方向を示すWidgetを描画
メインのマーカーWidget作る
画面外の判定
次に、画面端の処理を作るにあたって、そのマーカーが画面内にあるのかどうかを判定する必要が出てくる
PlayerControllerに、ConvertWorldLocationToScreenLocationというノードがあり、ワールド座標を渡すとスクリーン座標を返してくれる
この時に帰ってきた座標が、ビューポートよりも大きいならば画面外という判定ができる
ただ、現在のビューポート(ウインドウサイズ)を取得する関数、BPには用意されておらず、C++で関数を用意する必要がある
UFUNCTION(BlueprintCallable, BlueprintPure, Category = "Screen") static FVector2D GetGameViewportSize() { FVector2D Result = FVector2D(1, 1); if (GEngine && GEngine->GameViewport) { GEngine->GameViewport->GetViewportSize(Result); } return Result; }
ファンクションライブラリにこんな関数を用意してノードを組んでいく
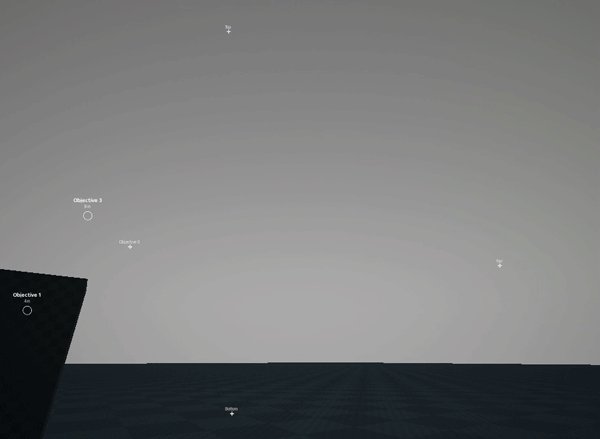
画面端の処理
重要なマーカーは、画面が外れてもその方向がわかるようになっていたりする
実装に入る前に、いろいろなパターンを考えてルールを決める必要がある
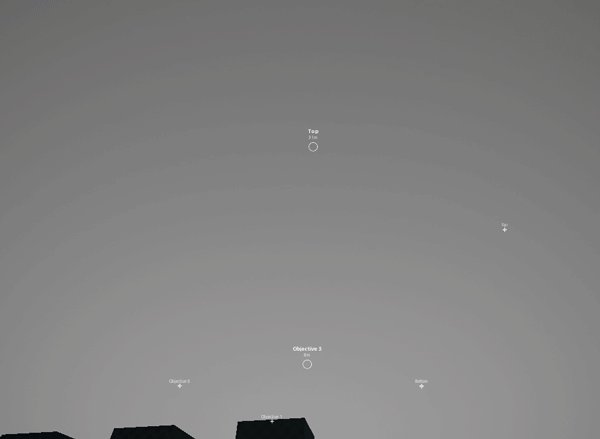
例えば、プレイヤーの後ろに高層ビルがあって、その屋上にマーカーがある場合、マーカー方向は画面上に置くのか、下に置くのか
分岐は
- マーカーがカメラの後ろ側にある時は、メインマーカーは非表示で画面端マーカーは下側に存在
- マーカーがカメラ正面にあり、マーカー座標がビューポート外ならメインマーカーは非表示で画面端マーカーが存在
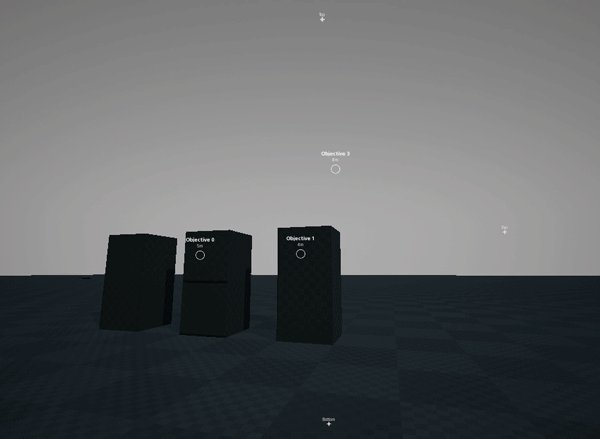
- 上記以外のものはビューポート内にメインマーカーを描画
カメラの後ろ、正面を条件にしている理由は、ConvertWorldLocationToScreenLocationノードは指定座標がカメラの後ろ側だとスクリーン座標が帰ってこないので、後ろ側にある時は専用の処理を作らないといけないため
1に関しては、ConvertWorldLocationToScreenLocationで正常にスクリーン座標が取得できるよう、オブジェクトマーカーの座標を修正(とりあえずスクリーン平面に対してMirror位置に移動させている)している
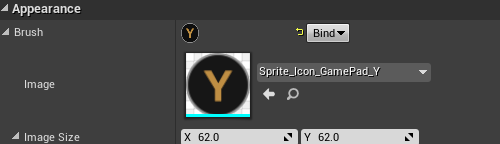
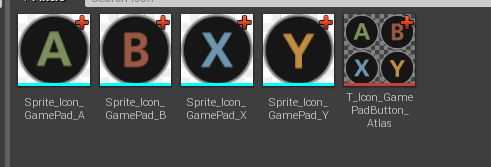
UE4.13、WidgetでSpriteが使えるようになった
UE4.13で追加されたメッシュデカールについて
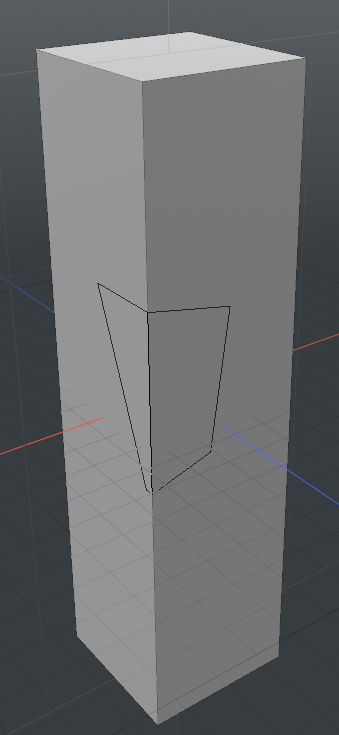
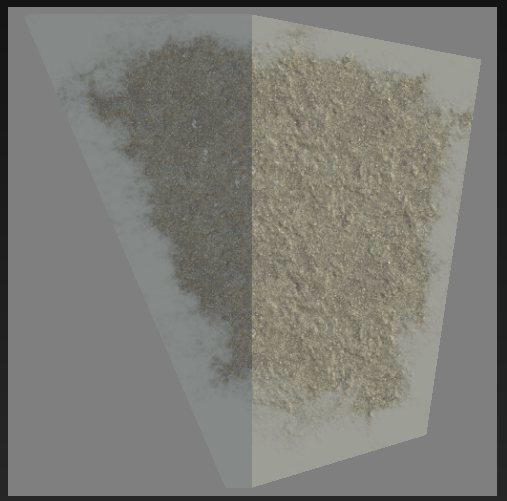
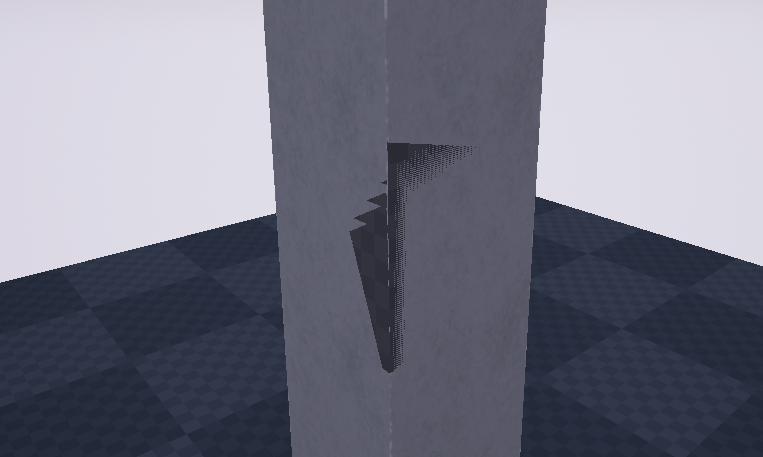
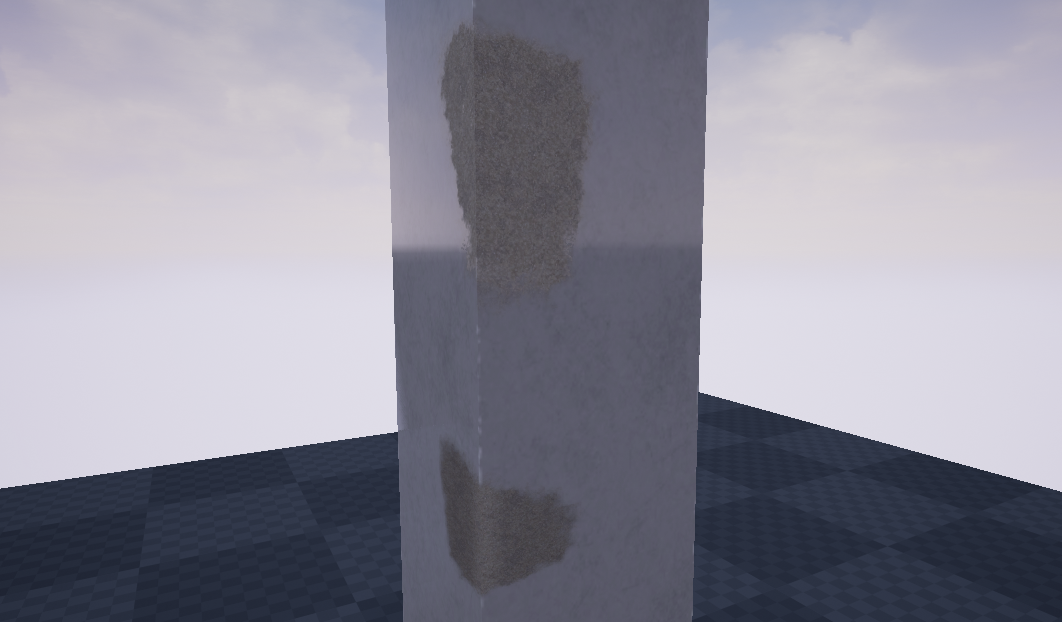
デカール、これまでは平面投影するDeferredDecalしかなかったけれど、4.13でメッシュ形状でDecalを描写できる機能がついた
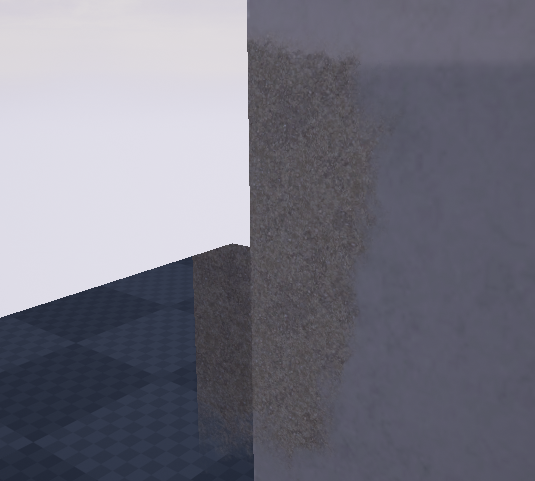
平面投影だと、柱の角とかをきれいに出すのは難しかったのだけれど、これを使うときれいな見た目になる
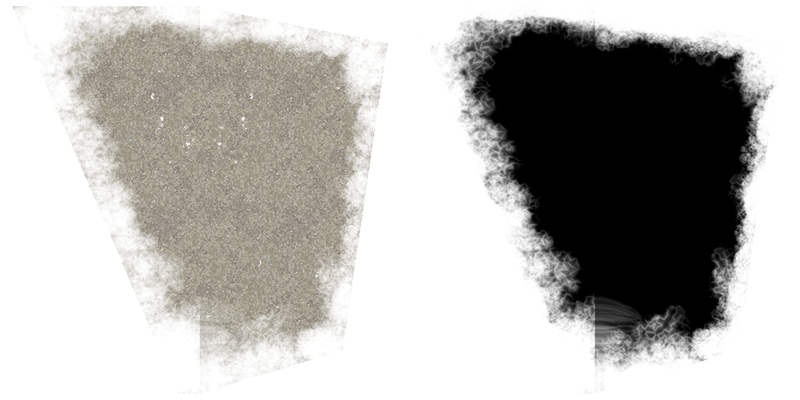
マテリアル作成
UEでMeshDecal用のマテリアルを作成する、といっても通常のDeferredDecal用マテリアルと全く同じものを作成すればよく、MeshDecalの真髄はDecalDomainのマテリアルをStaticMeshに適用できるようになったという物っぽい
ちなみに、DBufferは有効にしてある